2018年7月にリリース予定とされているGoogle Chromeの「Chrome68」の仕様を知っていますか?
なんと、「http」で配信されている全てのページに警告表示されてしまうのです。
その警告表示をさせない為に行うのが常時SSL化です。
先日、私も別サイトのSSL化をしてみました。
今回は備忘録として残しておこうと思います。
【前提】
- WordPressを使用。
- マルチドメインを使用。(www無しのドメイン)
- さくらインターネットサーバーで無料SSL化する場合。
常時SSL化について
常時SSL化とは?
常時SSL化とは、ウェブサイトのアドレスを全て「https」し、暗号化して配信するセキュリティ方法です。
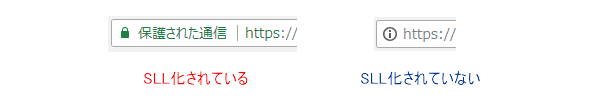
アドレス部分を見ると見分けられます。
下図のように、「https」になっていればSSL化されていますが、「http」で表示されていると暗号化されていません。

今回書いていくのが、「http」から「https」に変更していく方法です。
なぜSSL化をするのか?
SSL化することで暗号化されるので、盗聴やデータの改ざん、なりすまし等の危険からサイトや訪問者の方の個人情報を守ることができます。
これまでは、クレジットカードやショッピング等で個人情報を入力するページだけがSSL化されていましたが、常時SSL化をすることで全てのページに「保護された通信」と表示されます。
初めての訪問者の方にも安心感がありますね。
また、検索エンジンからの評価が上がり、SEOにも効果があるそうです。
常時SSL化の手順
では、手順について説明します。
さくらインターネットサーバーでの設定
さくらインターネットサーバーへ無料SSL化申し込みをしていきます。
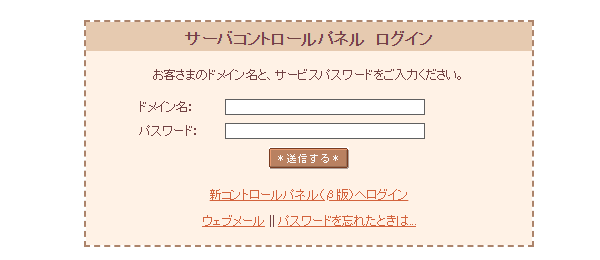
1.さくらインターネットサーバーコントロールパネルにログイン

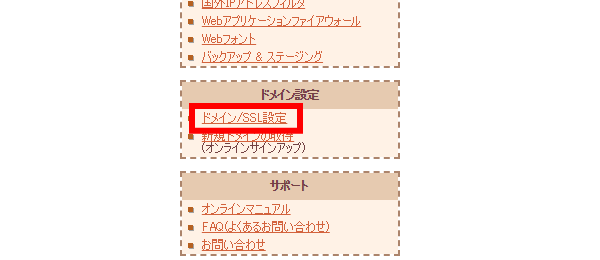
2.ドメイン設定→【ドメイン/SSL設定】を押す

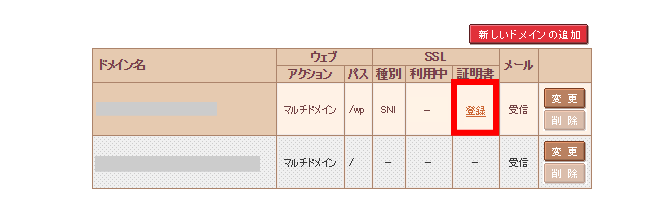
3.ドメイン一覧からSSL化したいドメインを選ぶ→SSL/証明書→【登録】を押す

4.SSL証明書の設定→無料SSL証明書→【無料SSLの設定に進む】を押す
5.設定の流れを読む→【無料SSLを設定する】を押す
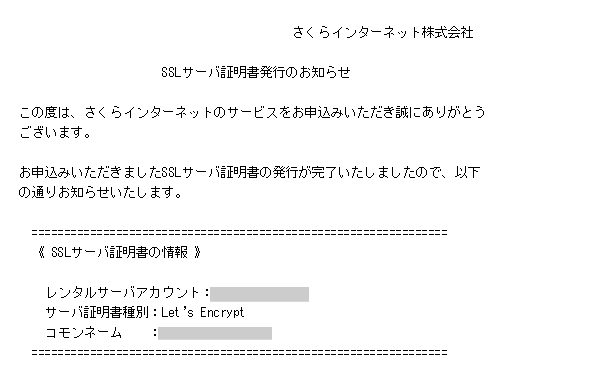
6.無料SSL証明書の発行のメールを待つ→メール到着 サーバー側の設定完了

この設定で「https」で繋がるようになりました。
しかし、「http」でも繋がる状態になっています。
WordPressでの設定
プラグインのダウンロードと設定をしていきます。
1.WordPressにログイン

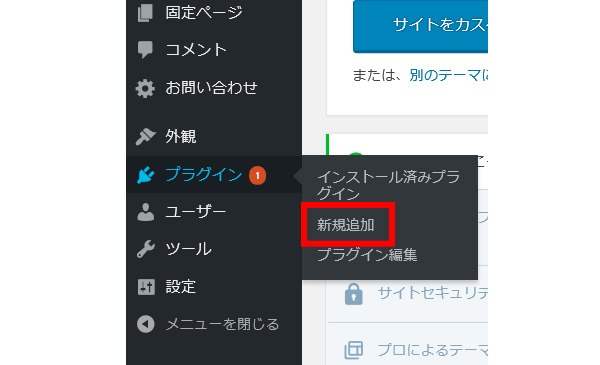
2.プラグイン→【新規追加】

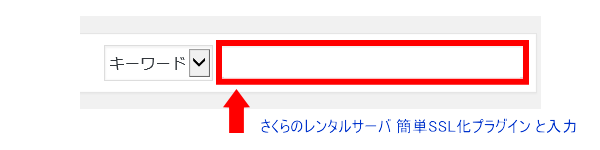
3.検索で「さくらのレンタルサーバ 簡単SSL化プラグイン」と入力

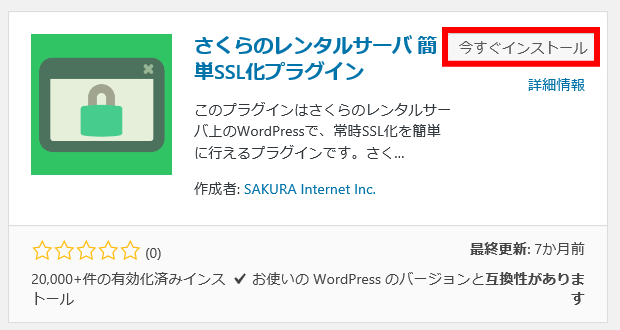
4.プラグイン表示→【今すぐインストール】を押す

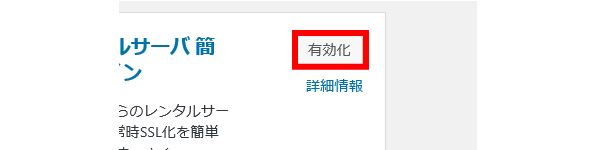
5.インストールされたら【有効化】を押す

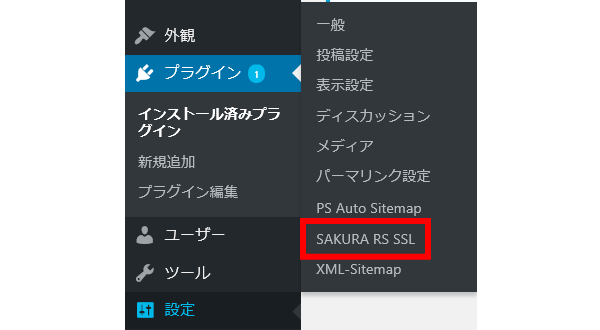
6.設定→【SAKURA RS WP SSL】を押す

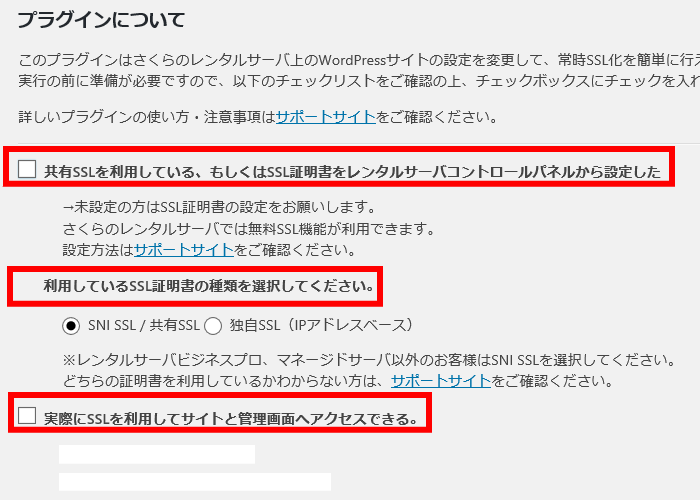
7.チェックボックス確認

- SSL設定が完了しているかどうか(先ほどの1.さくらサーバーへの申込です)
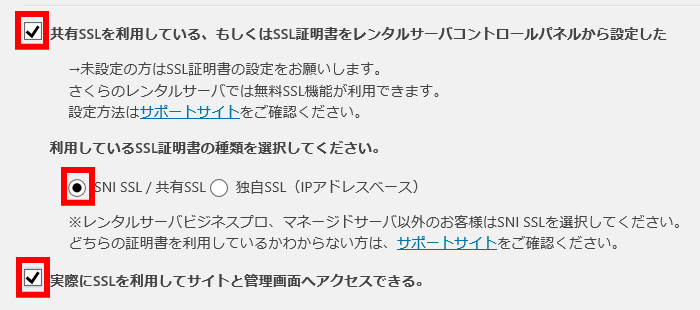
- 利用しているSSL証明書の種類の選択→SNI/SSLを選択します
- SSLでアクセスを確認→「https」のURLでサイトの管理画面、サイトにアクセスできるか必ず確認する
8.3つのチェックがOK→チェックを入れる→【SSL化を実行する】を押す (ログアウトしたら再度ログインする)

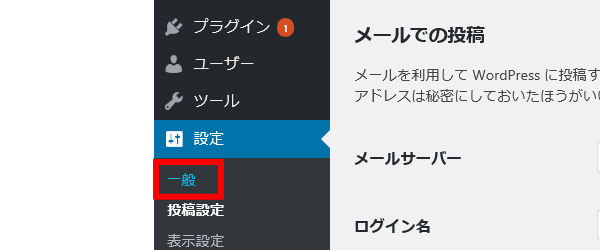
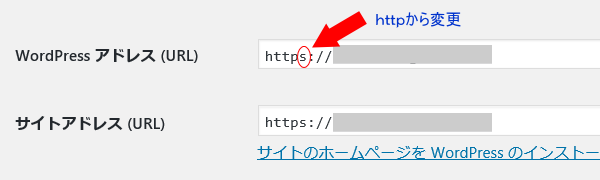
9.設定→【一般】を押す

10.アドレスを「http」から「https」へ変更

これで常時SSL化は完了です。
問題発生!解決法方法は?
しかし、私はするっと完了しませんでした…。
ワードプレスのプラグインが使えない
インストール後、【有効化】を押したのですが、
「重大なエラーを引き起こしたため、プラグインを有効化できませんでした。」
との表示がでました。
→解決
PHPのバージョンが7.1または5.6でないと使えない!
※しかし、安易な変更は危険です。デザインが崩れる等恐れがありますので注意してください!
→私は画像の表示のされ方がおかしくなりました。今はなんとか直しましたが…。
PHPのバージョン変更の仕方
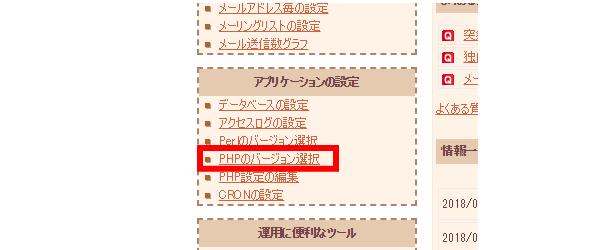
1.さくらインターネットサーバーコントロールパネルにログイン
2.【PHPのバージョン選択】を押す

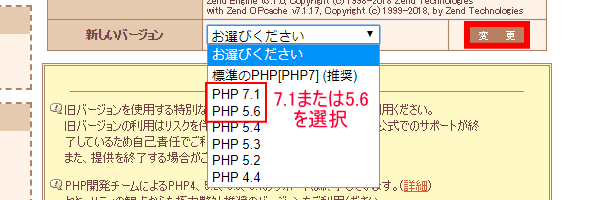
3.新しいバージョンで7.1または5.6にして【変更】を押す

アドレスが「https」表示にならない
プラグインを有効化したものの、アドレスが「http」のままで変わりません…。
→解決
私の場合はサイト内アドレスの「http」が残っている部分を全て「https」に直す!
「http」部分を見つける方法(ブラウザChromeの場合)
1.サイトを表示させる
2.【F12】キーを押す
3.【Console】を押す
4.エラー部分(黄色)が表示される
5.WordPressにログインして「http」を「https」に全て直す
私が変更したのは個別テーマのロゴとJavaScriptを使用した画像部分です。
(外観→【個別テーマのオプション】から)
WordPressのテーマによっては「https」に自動変換されないのかもしれません。
さくらのサポート情報 さくらのレンタルサーバでの利用 より参考にしました。
【WordPress】常時SSL化プラグイン トラブルシューティング
さくらサーバーとWordPressの設定だけでしたら簡単です!
私は色々起こって、ちょっと時間はかかりましたが…なんとかできました。
どうせやらなきゃいけないんだし!と思ってやってよかったです。
それでは。